[Iter-X] 40/100days
Day4️⃣0️⃣
At the invitation of KejiShu, I had an online chat with their operations team for nearly an hour today. We mainly conducted an interview focused on independent developers, shared some thoughts on the creative process, and discussed how there is now a wider variety of content on Xiaohongshu (XHS). They are also considering some future features. We even talked about the 18-image + 1K-word limit, which I think is a format that creators in certain fields inevitably encounter. However, this is closely tied to XHS’s product positioning, making it difficult to change.
Overall, it was an enjoyable conversation. I love exchanging ideas with different people—many times, these interactions spark new and interesting thoughts. I look forward to seeing them provide more support for independent developers in the future and hope they maintain the platform’s overall community atmosphere and tone. After all, this could be one of the key motivations for many people to continue creating.





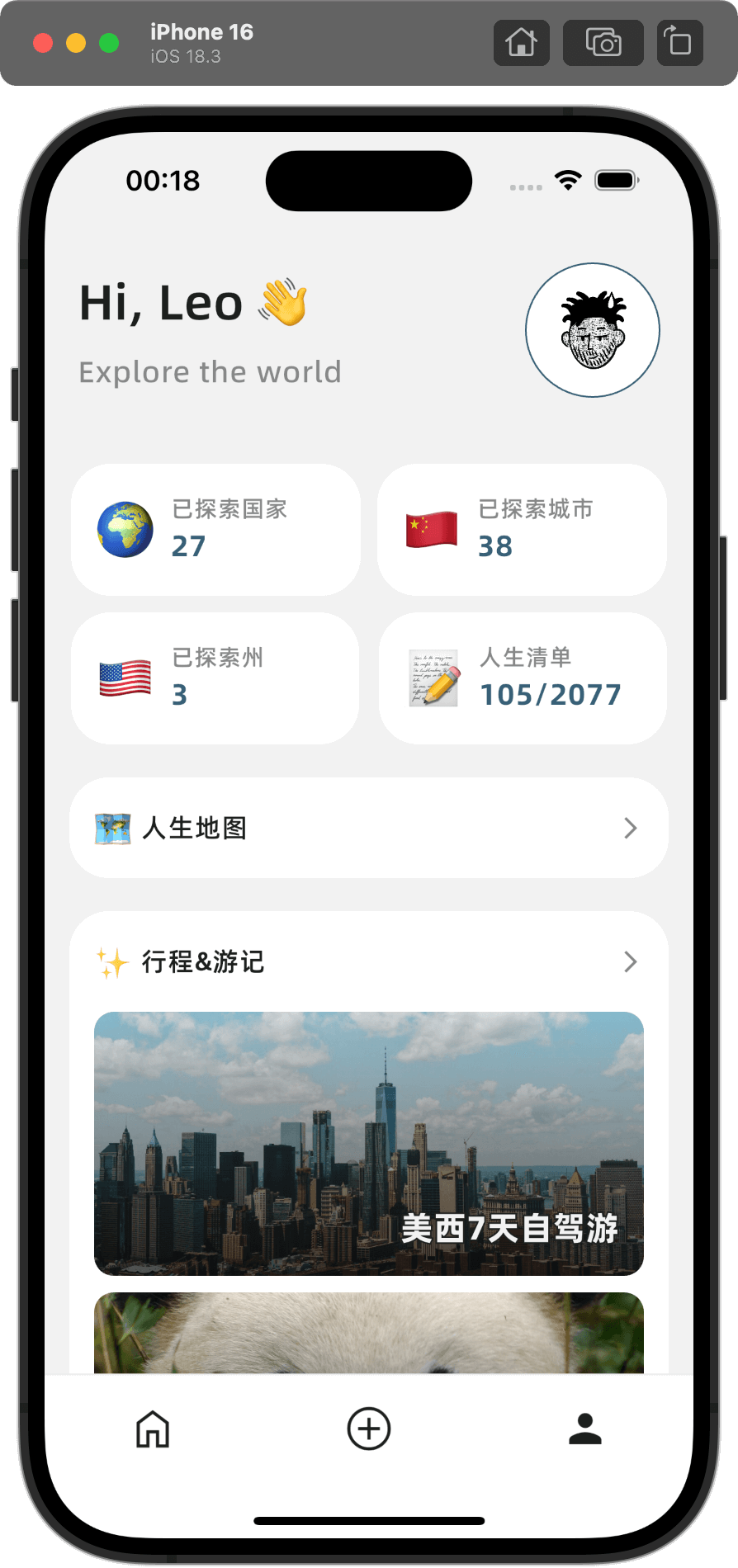
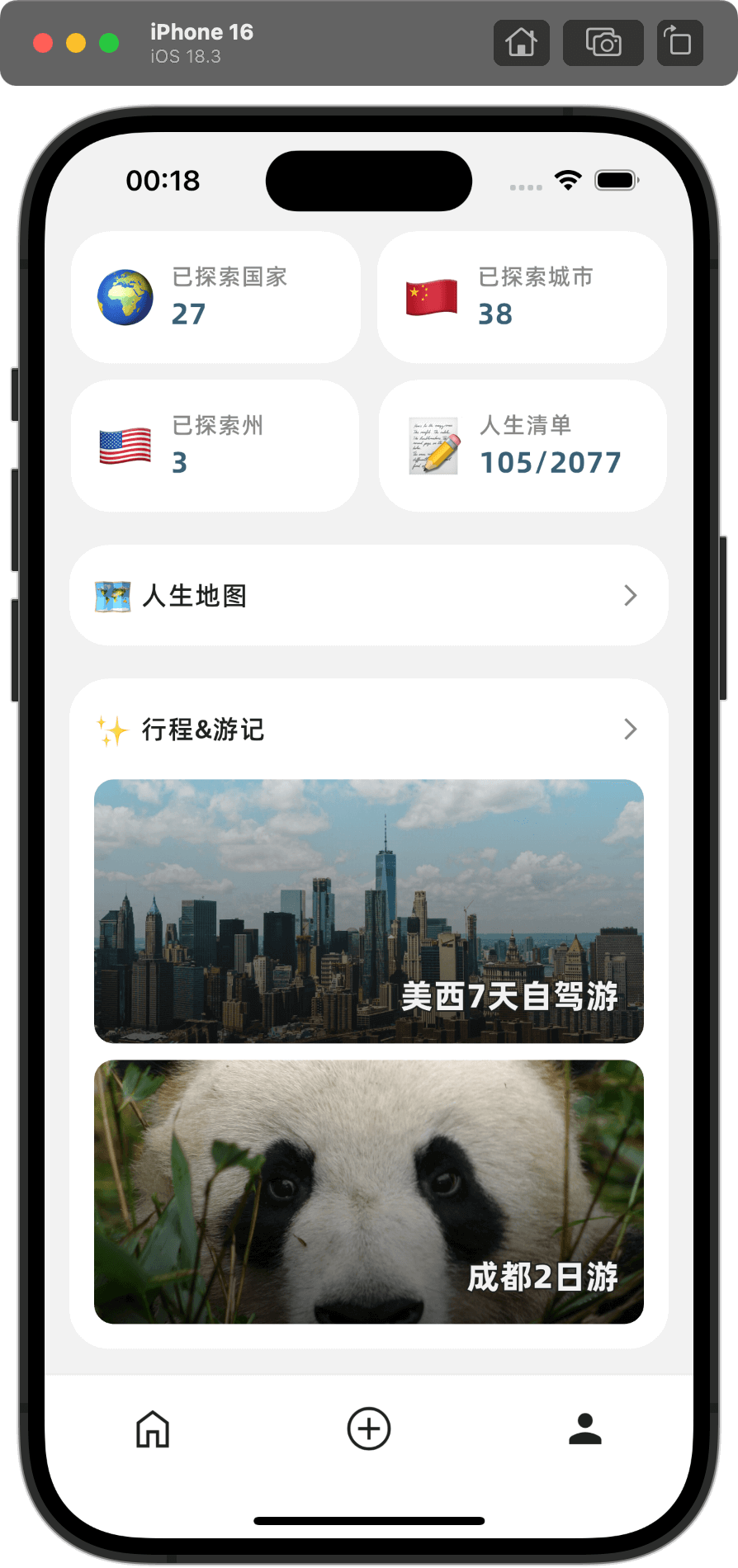
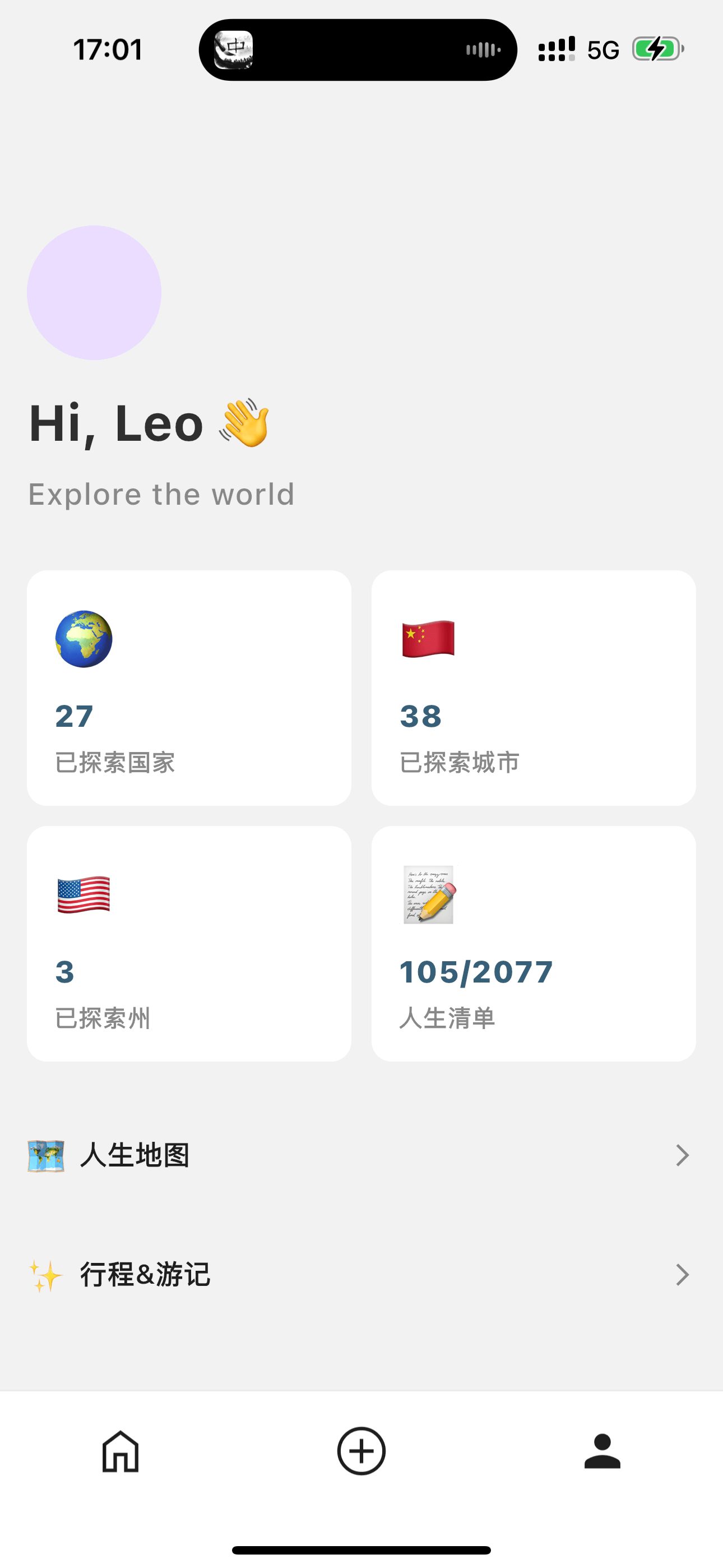
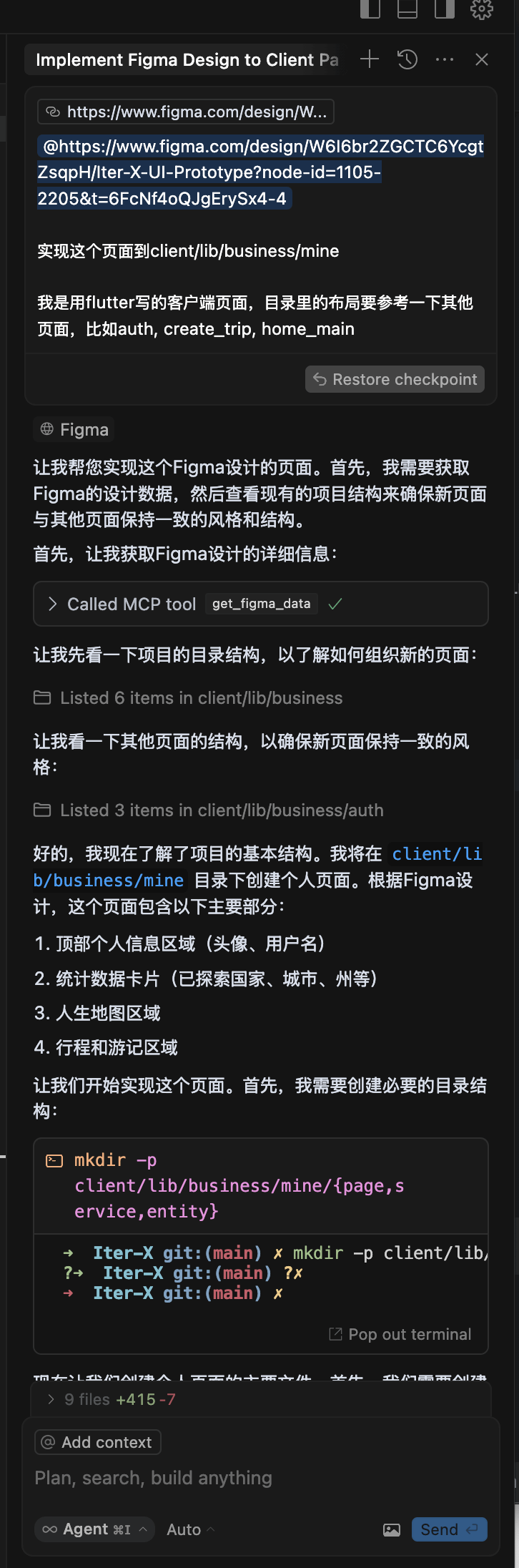
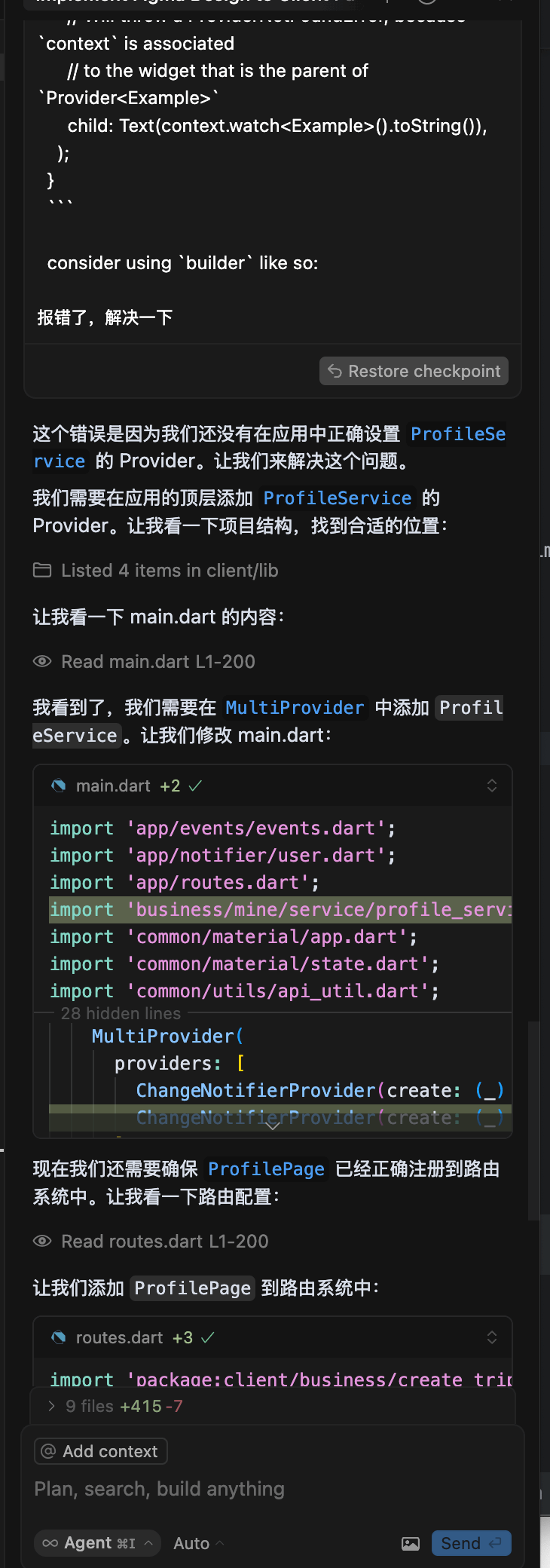
Over the past two days, I explored two AI-powered efficiency improvements. The day before yesterday, I used Cursor with Figma to generate prototype images from text. Today, I experimented with using Cursor + Figma to convert design files into Flutter client code. I found the results and efficiency gains of the latter more significant.
I’ve attached some images—by using the simplest prompts and just two iterations, I generated a 60%-complete page. After spending some time refining it, I got the final version. I think this approach is something I’ll continue experimenting with, as I aim to maximize my efficiency.
Today, someone with their own product ideas joined our team and will help us focus on data preparation for POI recommendations. I’m happy to see talented people continuing to join us. Our two product teammates are also actively discussing ideas and defining features.
One interesting aspect is that while our prototypes, design files, and development have all progressed to a certain extent, the complete product definition is still catching up. This is mainly because the product team joined later. Initially, I was the one conceptualizing everything, so now we’re running on two parallel tracks. However, I remain optimistic—most functional elements shouldn’t deviate too much, and UI/UX refinements can be adjusted quickly with some additional effort but still within a manageable scope.
Current Progress Summary:
- Prototype Design & UI/UX Design: 32%
- Backend (Go) Development: 32%
- Client (Flutter) Development: 17%
- Data: 8%
If you meet the following criteria, we’d love to chat! (We’re looking for a UI Designer 👾):
- Persistence
- Ambition
- Passion
Enjoy Reading This Article?
Here are some more articles you might like to read next: