[Iter-X] 38/100days
Day3️⃣8️⃣




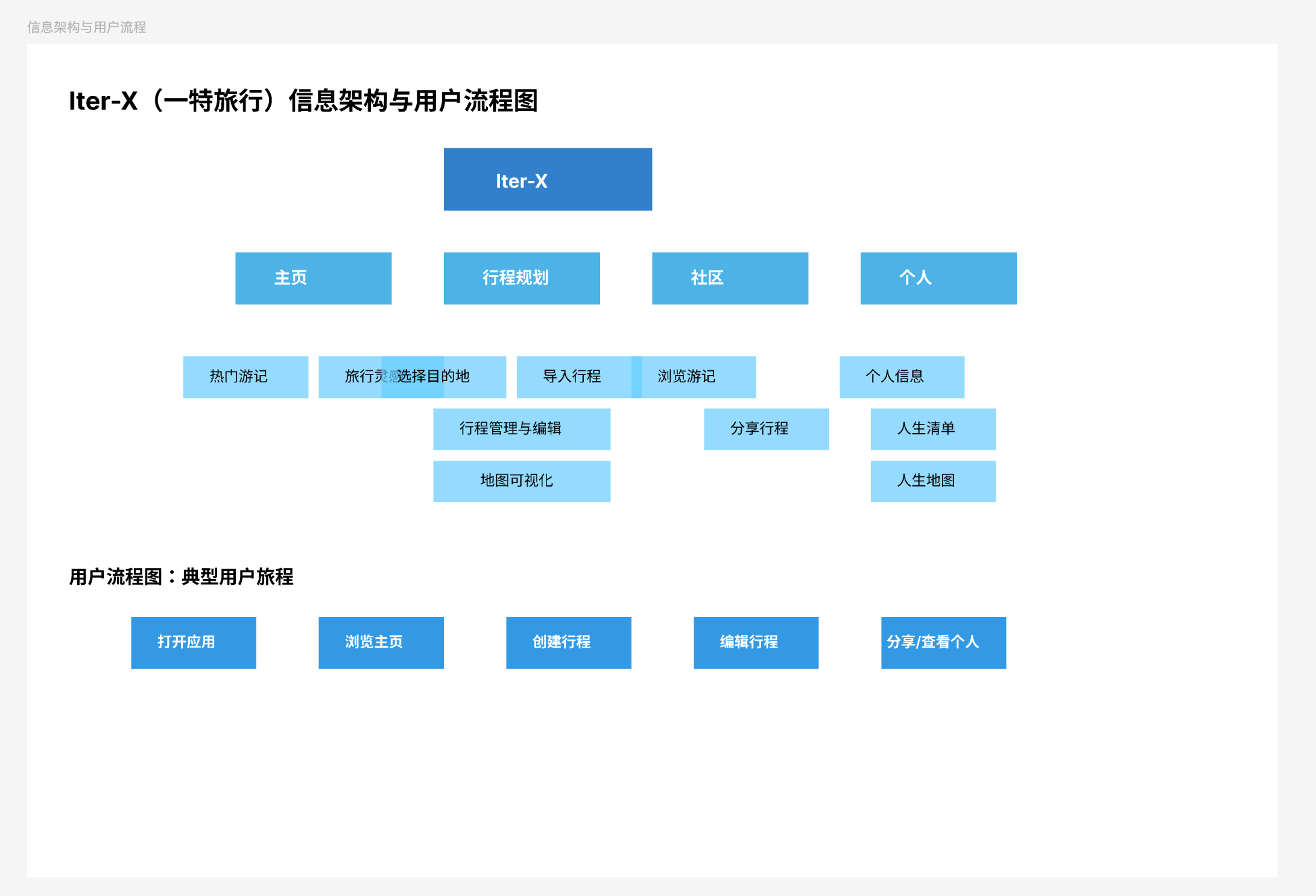
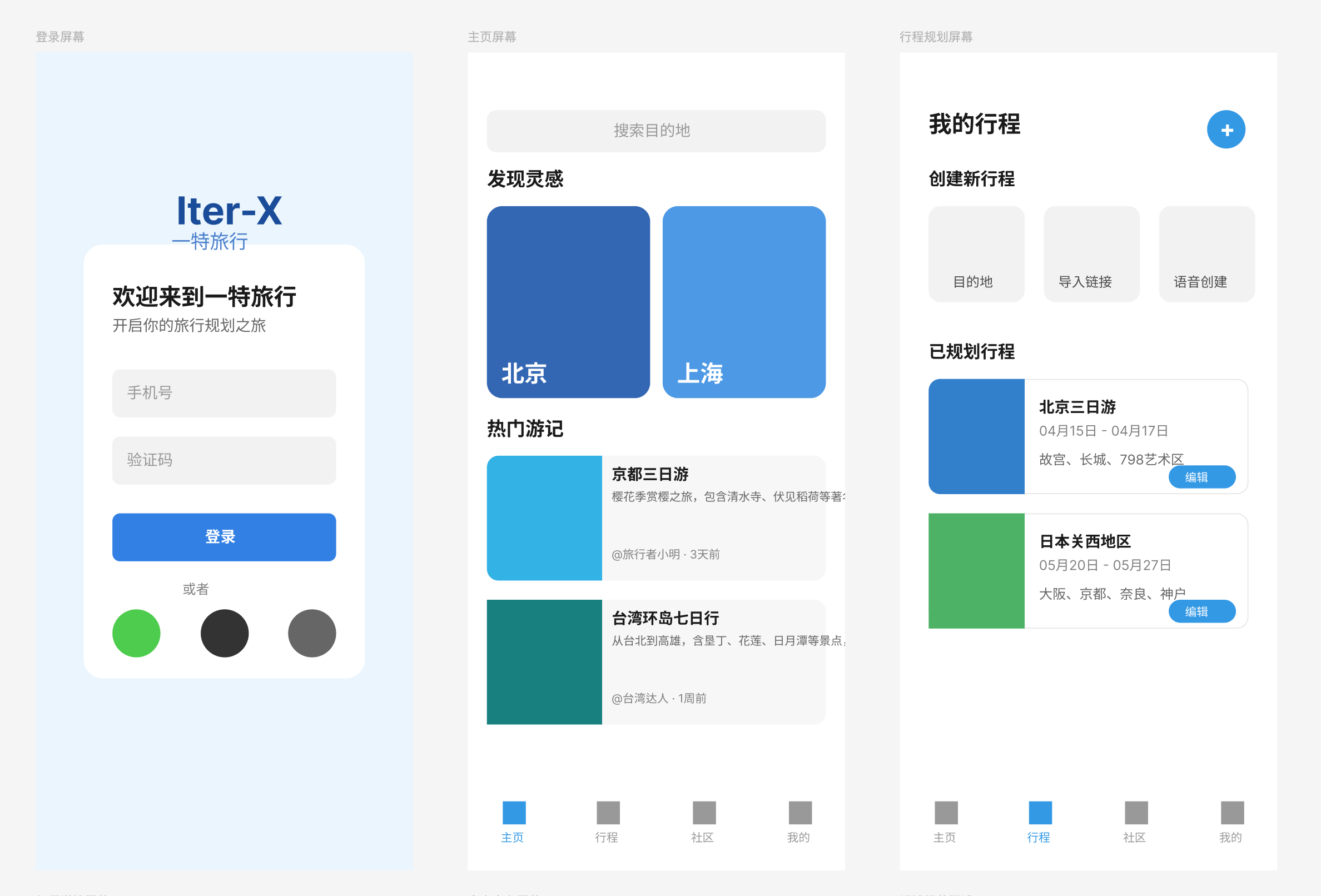
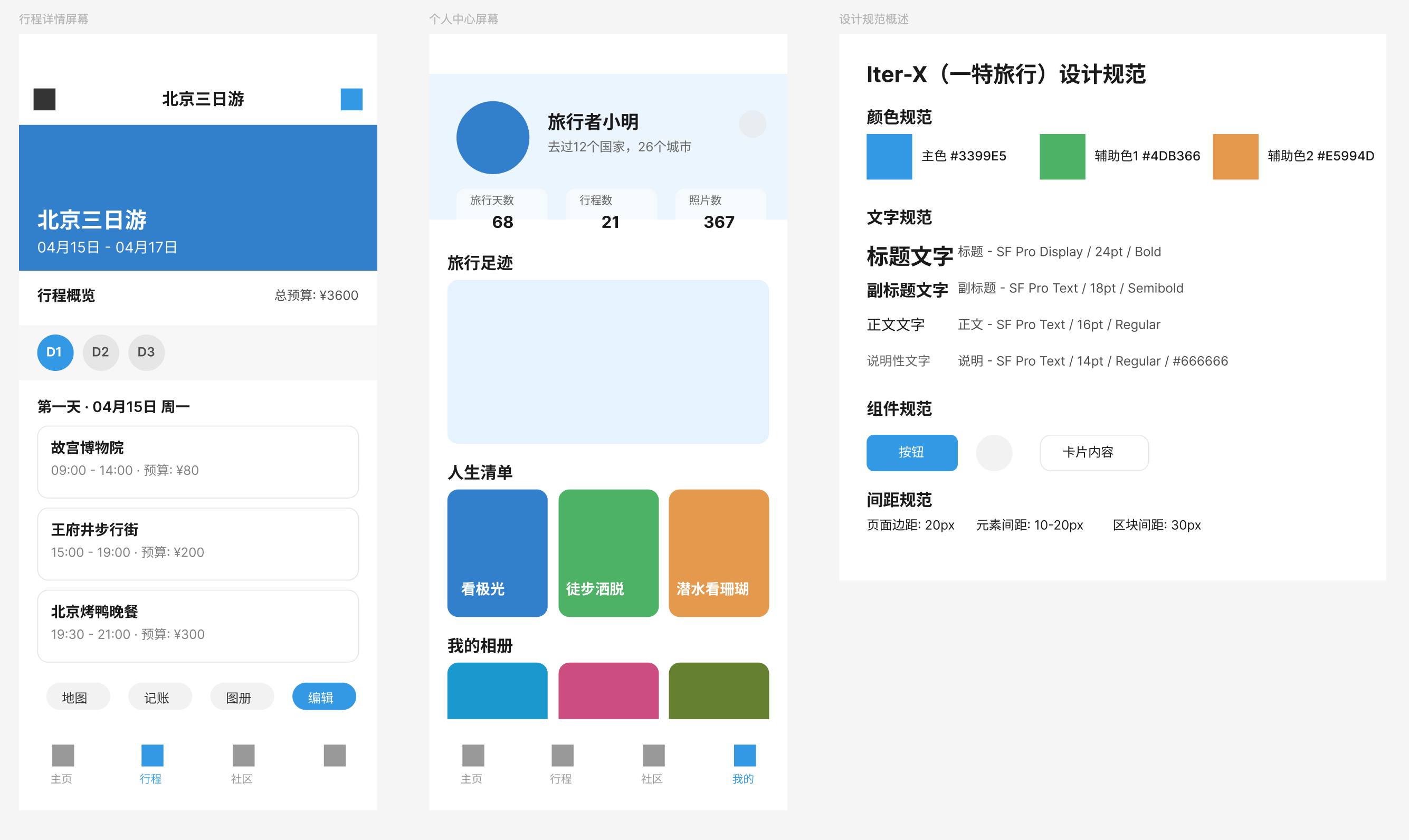
Today I explored generating prototype images with AI: deepseek for HTML, and cursor + Figma for Figma designs. It provided some useful ideas, and prototyping exploration was helpful. However, the prompts still need some tuning. I’ll share a few of the results.
I’ll continue exploring this area, with the ideal process being:
- Cursor + Figma to generate prototype or design images.
- Designers intervene to optimize and finalize the design.
- Then use Figma + Cursor to quickly generate code.
- Manual inspection and adjustments.
This approach can help improve efficiency and is suitable for long-term, sustainable progress. It’s like that well-worn saying, “AI won’t replace you, but those who know how to use AI will replace you.” In the internet era, we used to say it’s no longer the time for big fish to eat small fish, but for fast fish to eat slow fish. I think this phrase is even more fitting for the AI era. The speed of AI advancements is beyond my imagination. I thought of the word “momentum,” which originally refers to kinetic energy in physics, but in news or articles, it’s often used to describe a project, team, or event’s development momentum. I think it’s a good fit for the AI era. While AI agents and MCPs are already last year’s things (I’ve thought about this: new technology takes time to flow from research to market, commercial, or public view. Many things last year were still in papers, and we’re part of the early adopters, so it feels a bit surreal and even confusing, but then it hits us—we realize the speed is just overwhelming), the applications emerging this year are coming faster and in greater numbers. If you can’t keep up, you won’t stay in place, but rather fall behind on the conveyor belt of time. The reason I work hard to absorb a lot of information, think, learn, and practice is to counter the rigidity that comes with age and experience.
As for the team, today two new members joined, focusing on data and UI design. We’re now 15 people. Do you think that’s too many? Have you seen this kind of collaboration style? After the MVP launch, if I have time, I’ll write about the story behind this product.
Here’s the current progress summary:
- Prototype Design & UI/UX Design: 30%
- Backend (Go) Development: 31%
- Client-side (Flutter) Progress: 14%
- Data: 8%
If you think you meet the following criteria, feel free to reach out (we need a UI design partner 👾):
- Persistence
- Dream-driven
- Interest
Enjoy Reading This Article?
Here are some more articles you might like to read next: